오늘은 티스토리를 운영하면서 애드센스 수익을 좀 더 높이기 위해 사이드바에 광고 넣는 방법 알아보겠습니다.
티스토리 광고는 상단, 하단에만 설정하여 운영중이신 분들도 계시지만, 사이드 바에 빈 공간을 활용하여 광고를 더 하시는 분들도 계세요.
화면 구조 상 사이드 바에 빈 공간을 활용하면 좋긴 하겠죠.
먼저 구글 애드센스 설정쪽에서 사이드바 광고를 위한 신규 광고 단위를 만들어야 합니다.
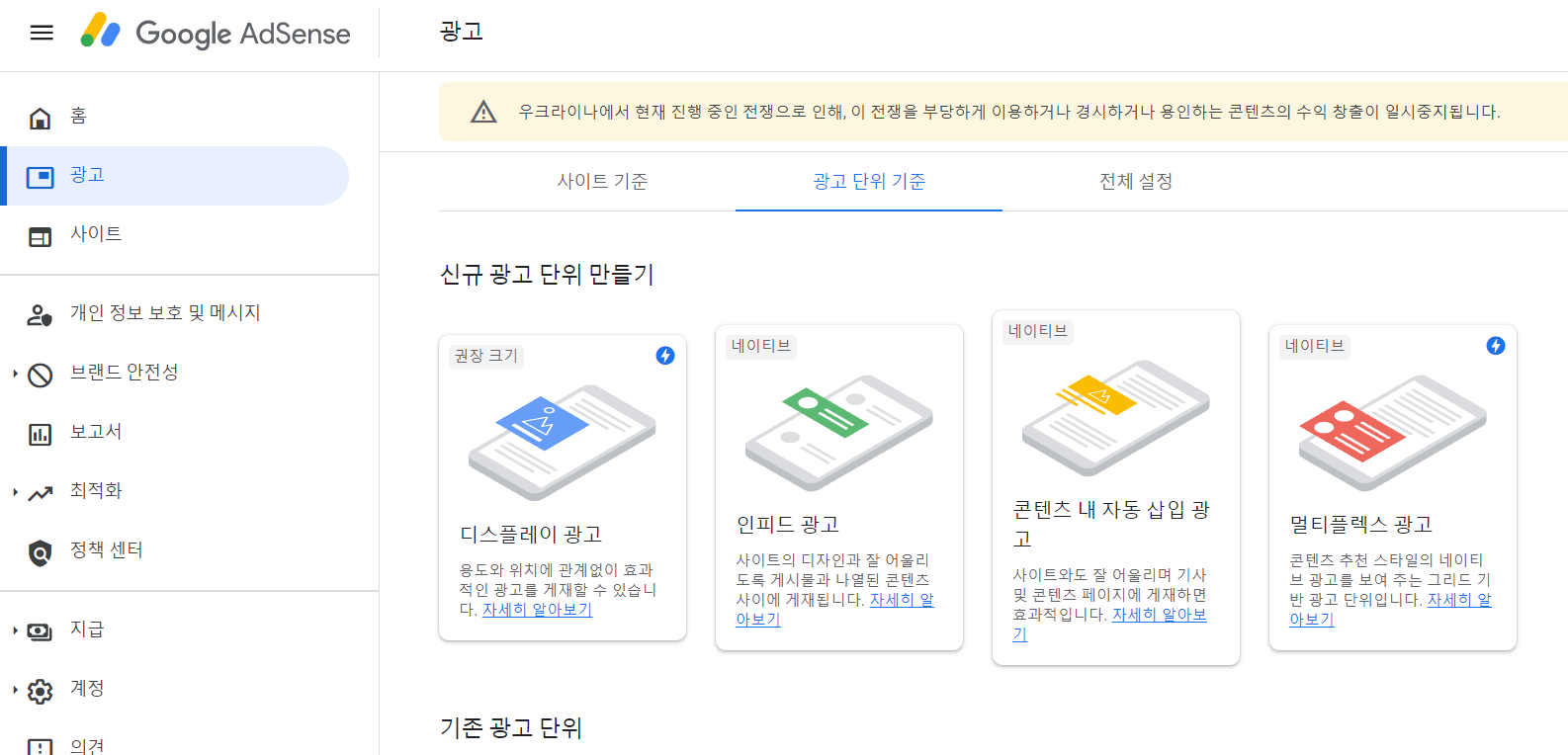
구글 애드센스 -> 광고 -> 디스플레이 광고를 선택해 줍니다.


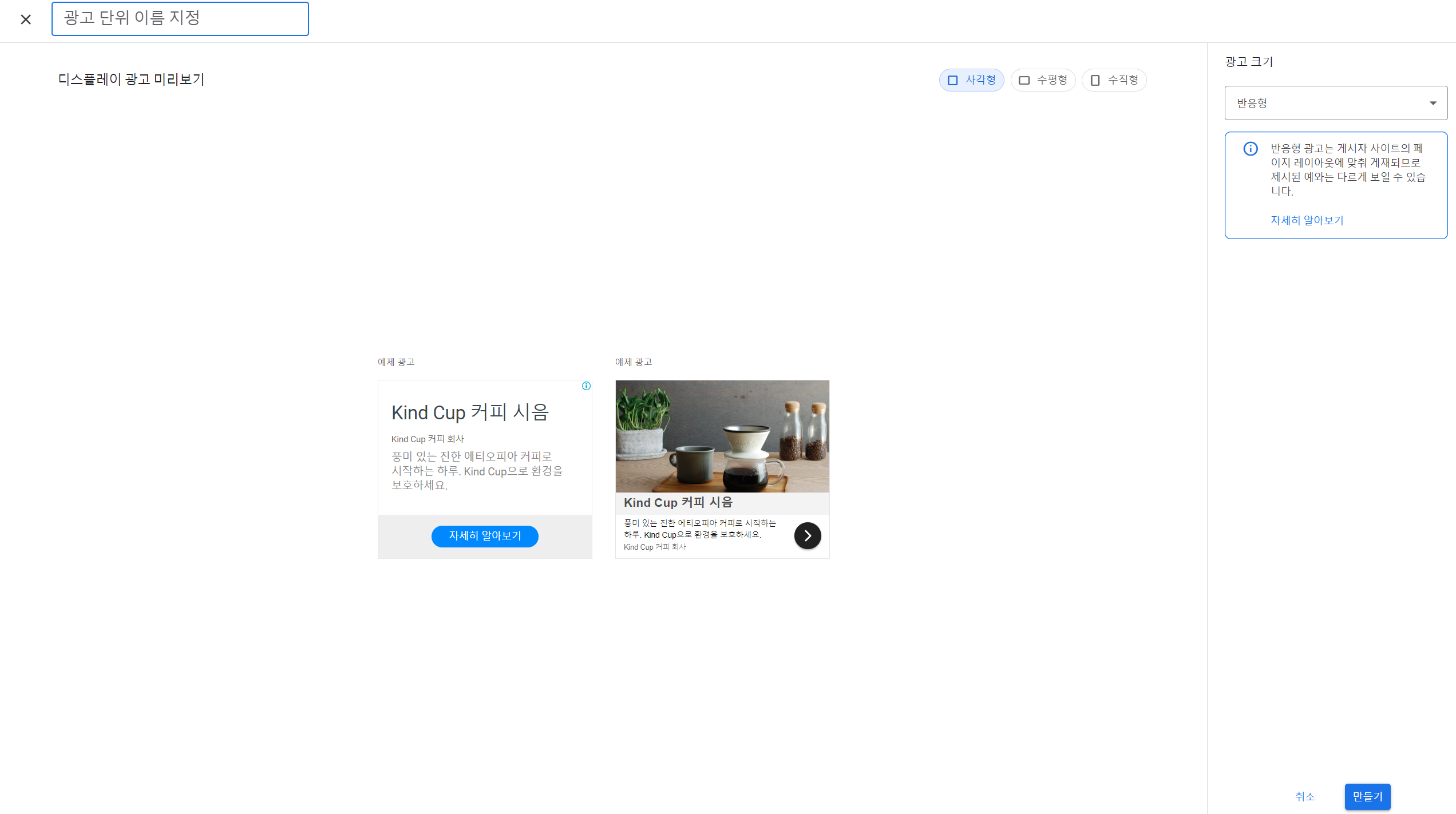
기존에는 사각형으로 선택이 되어 있을 겁니다.
그런데 저희는 사이드바에 광고를 넣을 거기 때문에,
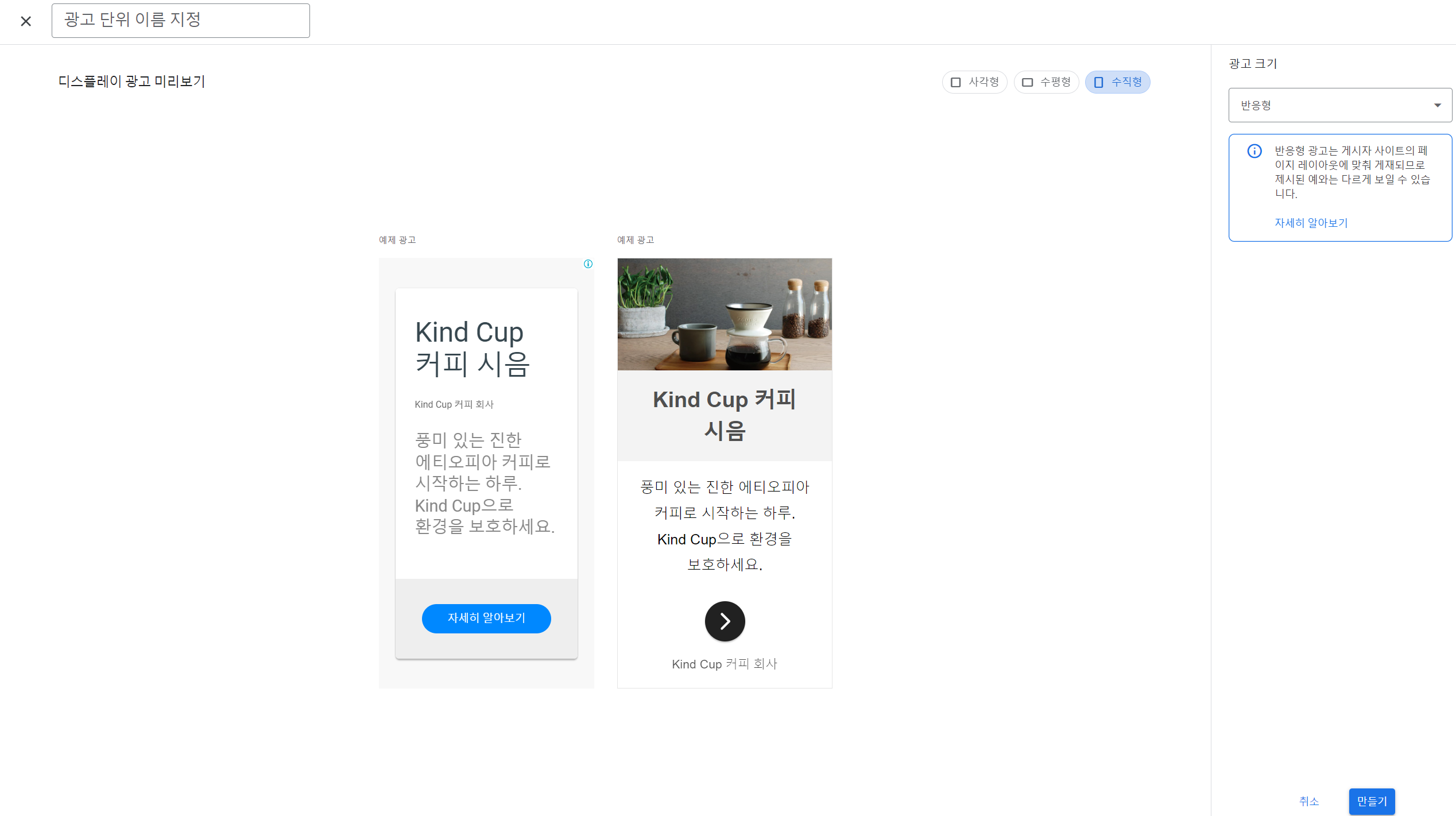
수직형을 선택합니다.

사이드 바에 넣을 광고 형태가 되었죠?
그리고 광고 단위 이름 지정에 광고 이름을 넣어줍니다.
사이드바 광고 1 이렇게 지어주면 될 것 같습니다.
그리고 만들기를 눌러주세요.

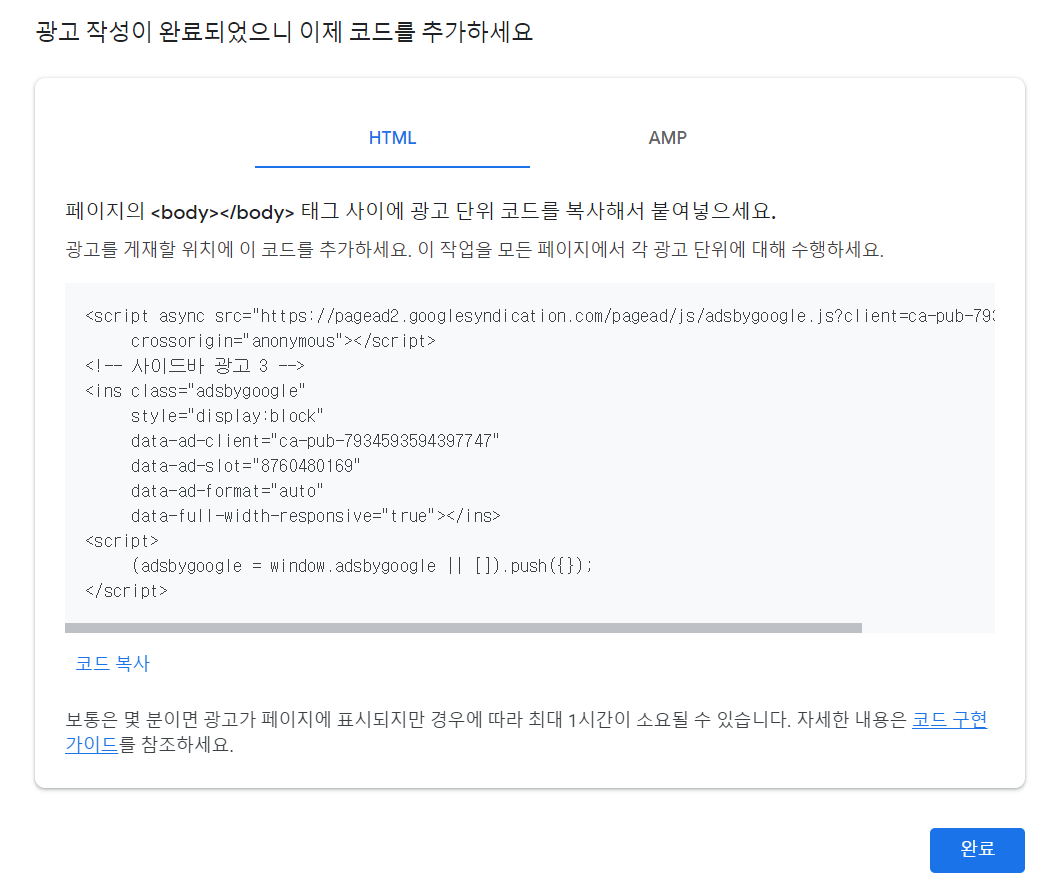
그럼 위와 같은 창이 나오는데요
코드 복사를 해서 메모장에 임시로 붙여주세요.
그리고 저희는 사이드 바를 2개 넣는다고 가정하고 똑같은 과정을 한 번 더 수행해 줍니다.
그럼 코드 2개 생성되었죠?
이제 티스토리 블로그로 이동합니다.
티스토리 블로그 관리화면으로 이동해주세요.
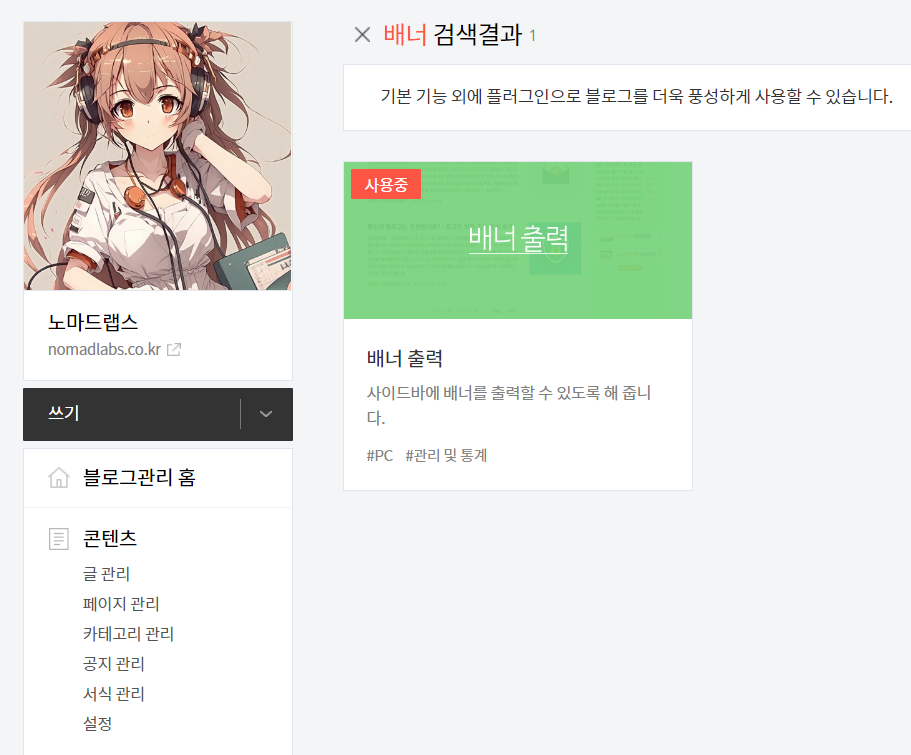
그리고 플러그인 탭을 선택해 주시고, 플러그인에서 배너 출력을 추가해주세요.

배너 출력을 추가해 주면, 사용중이라고 나올 겁니다.
그 다음 꾸미기 탭 - 사이드바로 이동해주세요.

그러면 [플러그인]하고 HTML 배너출력이 추가가 되었는데요.
+ 버튼을 누르고 사이드바1을 눌러줍니다.
저희는 광고가 2개니까 한번 더 + 버튼을 누르고 사이드바1을 눌러줍니다.

그러면 오른쪽 위 사이드바 1에 HTML 배너출력이 추가가 되셨을 거에요.
HTML 배너출력에 마우스를 올리면 편집 버튼이 생길거에요.
편집 버튼을 눌러주세요.

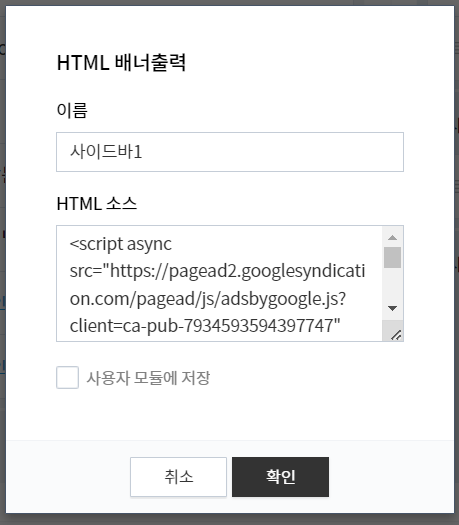
그러면 위와 같은 창이 뜰건데요. 이름은 정해주시고, 아까 메모장에 저장하셨던 HTML 소스를 입력해줍니다.
HTML 배너출력 2개 모두 HTML 소스를 넣어주세요. 각각 넣어주시면 됩니다.
그럼 이제 완료 되었습니다.
고생하셨습니다.
2023.03.11 - [컴퓨터 팁] - 자동화 수익 블로그를 위해 설정해야 할 티스토리 블로그 설정 세팅
2023.03.11 - [컴퓨터 팁] - 티스토리 블로그 인 경우 애드센스 ads.txt 찾을 수 없음 해결 방법
2023.03.11 - [컴퓨터 팁] - 구글 애드센스 사이트 추가 후 티스토리 html 코드 생성 및 복사해서 게재하는 방법(23년 3월 기준)
'팁' 카테고리의 다른 글
| 디자이너가 웹 개발자와 소통하기 위해 알면 좋은 IT 키워드 20가지 (0) | 2023.03.21 |
|---|---|
| 카카오 애드핏 보고서 활용법, CPC, CTR, eCPM, Fill-rate, 광고노출수, 광고요청수, 클릭수란? (0) | 2023.03.21 |
| 티스토리 블로그 인 경우 애드센스 ads.txt 찾을 수 없음 해결 방법 (6) | 2023.03.11 |
| 자동화 수익 블로그를 위해 설정해야 할 티스토리 블로그 설정 세팅 (0) | 2023.03.11 |
| 구글 애드센스 사이트 추가 후 티스토리 html 코드 생성 및 복사해서 게재하는 방법(23년 3월 기준) (1) | 2023.03.11 |




댓글